Webflow : 10 choses à savoir pour bien démarrer

Webflow c’est LE nouveau CMS pour créer vos sites web. Il offre la possibilité de déployer son propre site vitrine ou e-commerce au design personnalisé sans utiliser une seule ligne de code. Avec Webflow pas besoin d’être développeur ou Web Designer, grâce à sa documentation et ses nombreuses vidéos, tout utilisateur sera capable de le prendre en main.
Nous allons voir dans cet article comment bien débuter sur Webflow. On vous explique son fonctionnement et les éléments essentiels à connaître avec quelques petits tips au passage !
1. Editeur de page
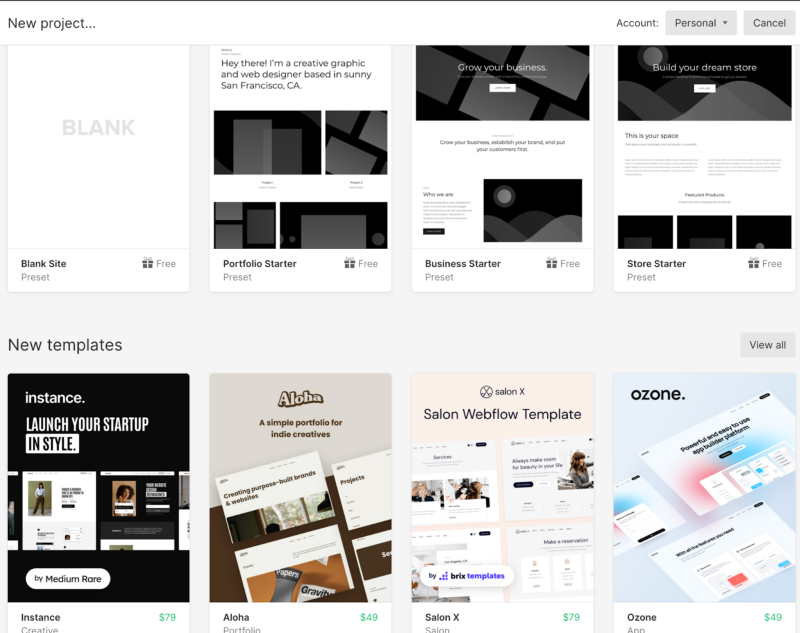
Dans un premier temps, il vous faudra débuter un nouveau projet. Webflow vous propose de nombreux template gratuits ainsi que payants. Dans ce large choix, vous pourrez trouver votre bonheur en fonction de votre activité (agence, restaurant, Ui Kit, one page, photographie,…). Mais la nouveauté c’est que vous pouvez maintenant trouver des thèmes e-commerce ! Si dans ces choix aucun thème ne vous correspond, vous pouvez bien évidemment partir d’une page blanche.

La force de Webflow se situe au niveau de la personnalisation. Sur WordPress par exemple, si vous choisissez le même thème qu’un concurrent, vos sites auront de nombreuses similitudes, ce qui n’est pas un bon point si l’on veut se démarquer. Avec Webflow vous pouvez personnaliser vos thèmes à l’infinis et facilement. Un thème va plus vous servir de base de départ que de modèle.
Website templates by Webflow
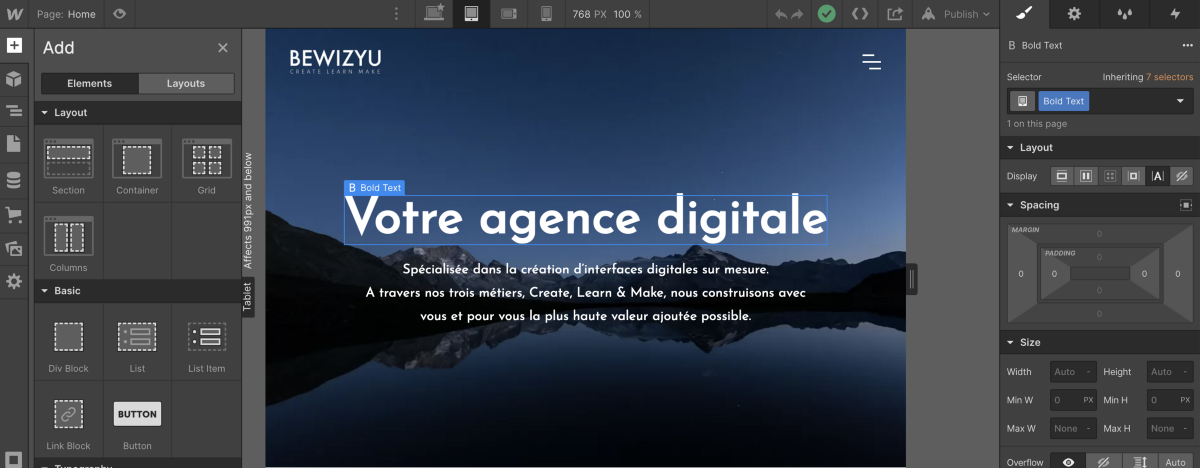
Une fois votre thème choisi vous allez arriver sur une interface avec un visuel sur votre site et une palette d’outils très complète afin de personnaliser graphiquement votre page.

Depuis cette interface, vous allez pouvoir ajouter des nouveaux composants, modifier le contenu et customiser le design. La partie de gauche va principalement cibler l’ajout de composants (nouveaux blocs texte, image, vidéo, lien YouTube, produits de votre catalogue e-commerce, etc…). Tandis que la partie de droite va permettre de personnaliser graphiquement chaque module, il suffit de sélectionner un composant et tous ses styles et animations y seront disponibles.
2. CMS
Un CMS (Système de Gestion de Contenu) permet de gérer la création et l’animation des sites web. Plus besoin de passer par du développement, un CMS apporte une interface graphique afin de créer son site.
Un des éléments importants de Webflow, c’est qu’il fonctionne avec un système de collection. Cela permet d’ajouter du contenu dynamiquement et automatiquement. Après avoir configuré une liste de produits par exemple sur un site e-commerce, vous allez pouvoir par le biais d’une “collection list” afficher l’ensemble de ces produits.
Une fois votre site configuré, il ne vous restera plus qu’à ajouter du contenu et votre site sera mis à jour automatiquement.
Durant l’ensemble de la réalisation de votre site, vous serez dans un mode draft (brouillon). Votre site ne sera pas encore publié mais vous pouvez en tant qu’administrateur, modifier et visualiser le rendu. Ce mode “draft” correspond à un environnement de préproduction. Lorsque vous allez vouloir mettre votre site en ligne il vous suffira de le publier, soit avec un domaine de Webflow (gratuit) soit avec un domaine personnalisé (version payante).
3. Abonnements
Comme pour sa personnalisation et son dashboard, Webflow nous propose de nombreux plans et abonnements. Au départ on peut vite être perdu mais voici un petit (gros) récapitulatif !
Il est important dans un premier temps de classer leurs abonnements en deux parties : les plans de site et les plans de compte. Les plans de site s’adressent aussi bien aux particuliers qu’aux professionnels. Le but est de créer son propre site tout en ayant accès à un nom de domaine personnalisé. Les plans de compte sont dédiés aux agences, vous pouvez réaliser des sites pour vos clients et en collaboration.
Pour les plans de sites, des formules différentes vous seront proposées si vous souhaitez réaliser un site classique (vitrine, one page, blog,…) ou si vous souhaitez réaliser un site e-commerce.
Site Plans Webflow
Comme vous aurez pu le comprendre, Webflow personnalise un maximum ses offres afin de proposer l’offre adéquate pour chaque personne.
Donc si vous souhaitez développer votre site vitrine et l’héberger gratuitement à vie c’est possible mais vous serez limité sur vos choix et sur les options que propose Webflow.
4. Extensions
De nombreux CMS tel que WordPress utilisent des plugins. Un plugin est un module qui permet d’ajouter de nouvelles fonctionnalités qui ne seraient pas intégrées au thème. Des centaines de plugins existent et grâce à eux, on ne trouve presque aucune limite dans notre développement.
Au niveau de la personnalisation graphique Webflow est extrêmement complet mais il vous sera impossible d’ajouter des plugins si une fonctionnalité vous manque.
Webflow propose uniquement l’import de quelques fonctionnalités assez basiques telles que :
- Google Maps
- Google Analytics
- email marketing : Mailchimp
- Paiement : Stripe, Paypal
- Réseaux : Facebook, Twitter, Instagram
- CRM : HubSpot
Liste des interactions possibles
Il y a tout de même une solution qui s’appelle Zapier. Grâce à cette solution qui est intégrable à Webflow vous allez pouvoir connecter de nombreuses fonctionnalités et extensions. Attention à bien se renseigner sur le nombre de requêtes avec l’offre gratuite. Avec le lien suivant (https://zapier.com/app/dashboard) vous pouvez avoir accès à toutes les possibilités que propose Zapier avec Webflow.
Grille tarifaire de Zapier
5. E-commerce
Depuis peu, Webflow propose le développement de sites e-commerce. En partant d’un thème il vous sera très simple de personnaliser l’ensemble des pages produits, de la page panier et de la partie facturation.
Tout est généré automatiquement, il ne reste plus qu’à configurer cette partie.
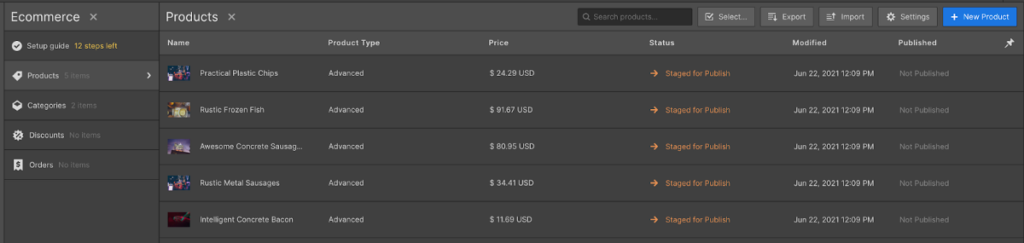
Il suffit d’ajouter des produits directement depuis un formulaire et vous pouvez les regrouper par la suite en différentes catégories. Le formulaire est assez complet vous pouvez ajouter une description du produit, son prix, les taxes, les dimensions, l’inventaire, des images par exemple.

Une fois vos catégories et produits créés, il sera possible d’ajouter vos produits ou catégories de produits depuis une “collection list” (comme expliqué auparavant). Une fois sélectionné, Webflow va afficher automatiquement tous les produits qui ont été créés depuis le formulaire précédent.
Une fois de plus, Webflow met en avant la facilité de mise en place. L’objectif est de se concentrer sur la personnalisation graphique.
6. Personnalisation de code
En tant que débutant ou designer cette option ne vas pas vous paraître utile mais en tant que développeur il est parfois plus simple de passer directement par quelques lignes de codes. Customiser son code est pourtant très pratique, vous pouvez ajouter de nouvelles animations en passant par du jQuery, ajouter du style avec du CSS ou améliorer votre SEO avec l’utilisation de balise html. Vous pouvez également réaliser du tracking pixel. Cette méthode permet d’ajouter une image invisible avec un code qui va permettre de collecter des informations sur l’utilisateur.
Une fonctionnalité de Webflow permet d’ajouter et de personnaliser le code, ce module (Embed Code) est disponible uniquement en version payante.
Custom code

Si vous souhaitez personnaliser encore plus le code et l’exporter, cette option sera également disponible avec une version payante. Webflow force donc l’utilisateur à héberger son site par son biais.
Maintenant que vous connaissez cette fonctionnalité, voici un petit tips qui vous sera grandement utile. Lorsque vous développez, il est toujours plus agréable de bien voir votre travail et d’agrandir votre fenêtre. Cela est impossible avec le dashboard de Webflow mais l’extension ModKit for Webflow permet de remédier à cela.

Modkit for Webflow
7. Responsive
Aujourd’hui lorsqu’on développe un site, le responsive n’est plus une option. Webflow est basé sur un système de grid, il ajuste automatiquement le visuel pour les différents supports.
Pour bien comprendre les enjeux du responsive : Le Responsive Design : le pourquoi de son succès et son avenir
Il est tout de même important de tester son site sur différents navigateurs et supports. Si certains éléments ne vous conviennent pas vous pouvez personnaliser l’affichage ou décider de les afficher ou non.

Pour en savoir plus sur les bonnes pratiques des tests utilisateurs : Le bon mix pour réussir vos tests utilisateurs
8. Référencement naturel (SEO)
Comme pour le responsive, le SEO est un élément essentiel à gérer. Webflow en a fait une de ses priorités. Avec un CMS Low-Code, on est obligé de douter de l’efficacité du référencement naturel et de ce côté là, Webflow s’en sort très bien. Il est bien sur possible de configurer les URLs et les métas de chaque page ou bien de personnaliser une page 404.

Côté technique l’ensemble des fichiers JS et CSS sont minifiés .De plus, les fichiers robots.txt et sitemap.xml sont générés automatiquement mais restent modifiables si vous avez des besoins spécifiques.
Tous ces éléments permettent au site de charger rapidement tout en étant efficace sur la propreté du code et du contenu.
9. Sécurité
Côté sécurité, encore un bon point pour Webflow. Si on prend l’exemple de WordPress, énormément de failles se situent sur l’insertion de plugin. Chez Webflow comme on a pu le voir tout à l’heure, peu de contenu extérieur peuvent être insérés, cela limite les possibilités mais côté sécurité c’est une très bonne chose. De plus, une fois le site déployé, Webflow génère du code HTML statique qui est hébergé via un CDN sur Amazon CloudFront pour optimiser les temps de chargement.
Au niveau de la sécurité, il est également important de réaliser des backups régulièrement. Ces sauvegardes sont utiles en cas de problème avec le serveur ou lors d’une tentative de cyber attaque. Webflow sauvegarde automatiquement votre site (2 fois en version gratuite et en illimité en version payante). Il va aussi réaliser une demande de certificat SSL dès la publication de votre site.
Vous pourrez trouver encore plus d’informations sur la sécurité de Webflow via ce lien : Webflow security : Build smarter
10. Importer une page WebFlow sur WordPress
Une des questions que l’on peut se poser avant de se lancer avec Webflow c’est est-ce mieux de réaliser son site avec Webflow ou WordPress ? Pour les indécis pas de problème, vous pouvez développer votre site sur Webflow, avoir une personnalisation graphique avancée et ensuite importer votre page sur WordPress.
Tout ça est possible grâce à un plugin qui permet d’importer une page Webflow sur WordPress ou bien même sur Shopify. Une fois votre page importée, il vous sera encore possible de modifier votre contenu et d’améliorer votre site.
Udesly

Conclusion
Si vous avez besoin de créer un site vitrine, e-commerce ou une simple landing page, Webflow coche toutes les cases ! Grâce à ces nombreux templates disponibles, la gestion du responsive, un référencement naturel de qualité et une sécurisation clé en main, Webflow comporte de nombreux avantages.
En revanche si vous avez des besoins plus spécifiques qui demandent des développement sur mesure il vous faudra certainement faire appel à nos service pour vous aider à créer la plateforme digitale dont vous rêvez !

.svg)

.svg)




